College Board: Apricot (Design System)
Our system offers design flexibility with a new and comprehensive collection of interface design elements and highly configurable components
Foundations
Components
Creating a shared language, visual consistency, and experience across different pages and channels
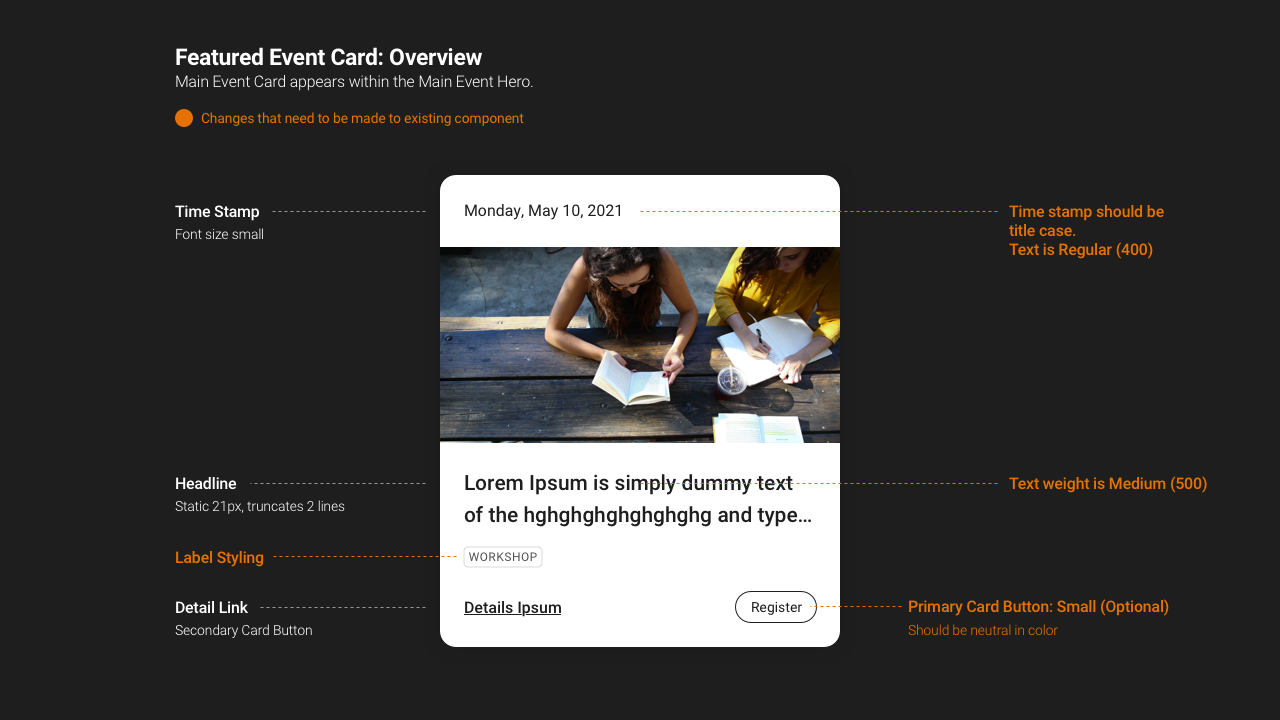
Example of Zeplin Documentation
Always a safe space for collaboration and feedback amongst designers and engineers
Extremely passionate about accessibility
Ensuring everyone has an equal or similar experience and going above and beyond being compliant
A look into our system
Structural Assets
Style Assets
Atomic Elements
Component Designs for Apricot
Modules
Process Overview
Global Content Modal
Page Template Designs for Drupal
College Board Logos
Colour Principles
Typography
Photography
Motion guidelines
Icons & Illustrations
UI Guidelines
Standards
Code Components
Design Guidelines
UI Hub
Brand Hub
WPS Hub
Shared Design Libraries
Brand Locker (DAM)
Apricot Framework Apricot Reach
Components
Atlas Widgets
Drupal CMS
The tools we use
Constantly maturing our design system
While growing the system’s size, we also grow its scale usage, training, and collaborative process. This is done by building out documentation, working on usage guidelines, continuously creating touch-points between product teams, researching and implementing tools to help, and design education and onboarding.